計算機・数式のHTML表示
AsciiMathのテストです。IE7以上で数式表示するにはMathPlayerをインストールする必要があります。
amath
ASCIIMathML.jsを使った例:
Solving the quadratic equation. Suppose a x^2+b x+c=0 and a!=0. We first divide by \a to get x^2+b/a x+c/a=0. Then we complete the square and obtain x^2+b/a x+(b/(2a))^2-(b/(2a))^2+c/a=0. The first three terms factor to give (x+b/(2a))^2=(b^2)/(4a^2)-c/a. Now we take square roots on both sides and get x+b/(2a)=+-sqrt((b^2)/(4a^2)-c/a). Finally we subtract b/(2a) from both sides and simplify to get the two solutions: x_(1,2)=(-b+-sqrt(b^2 - 4a c))/(2a) endamathつぎは"amath"を使わない例:
`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
<b>の例:`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
<h3>の例:
`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
上の<h3>タグの例ではスタイルが適用され、表示がおかしくなっています。
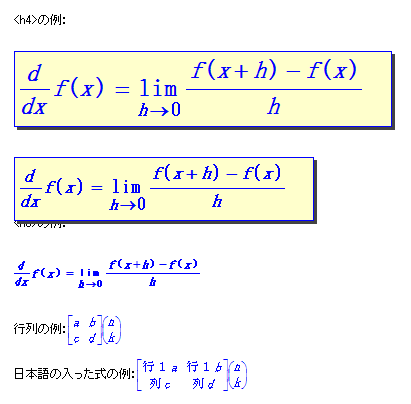
<h4>の例:
`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
<h5>の例:
`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
<h6>の例:
`d/dxf(x)=lim_(h->0)(f(x+h)-f(x))/h`
行列の例:`[[a,b],[c,d]]((n),(k))`
日本語の入った式の例:`[[行1a,行1b],[列c,列d]]((n),(k))`
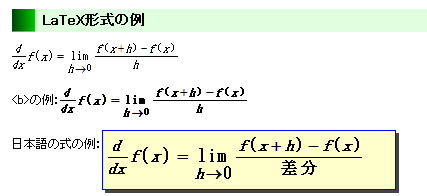
LaTeX形式の例
$\frac{d}{dx}f(x)=\lim_{h\to 0}\frac{f(x+h)-f(x)}{h}$
<b>の例:$\frac{d}{dx}f(x)=\lim_{h\to 0}\frac{f(x+h)-f(x)}{h}$
日本語の式の例:$\frac{d}{dx}f(x)=\lim_{h\to 0}\frac{f(x+h)-f(x)}{差分}$
ここまでがASCIIMathMLによる数式表示のサンプルです。
IE8(MathPlayer利用)のときの表示例
IE8でASCIIMathML.jsを利用した数式表示をキャプチャした図を次に示します。 IE8では数式をクリックすることで拡大表示し、更にクリックすると元に戻ります。

LaTeX形式の表示例も同様に、クリックし拡大表示できます。

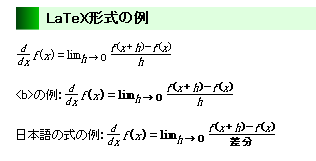
Firefoxのときの表示例
Firefoxを利用したときの、ASCIIMathMLの数式の表示例を下の図に示します。FFではクリック しても拡大表示しません。また下図に示すように、IE8と表示が若干異なります。 lim表示の部分。

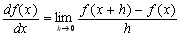
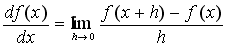
数式エディタ(Ver 3.0)によるPNG画像の例
ASCIIMathMLによる数式表示をするとき、IEおよびFFでは、上に示したサンプル のように、あまり美しい表示ではありません。
そこで、Microsoft Officeで使用されている数式エディタによる画像を、コピペ し、PhotoshopでPNG画像に変換した例を次に示します。

Microsoft Office上の数式エディタで描画したオブジェクトのサイズを 縦横比をキープして125%拡大したときの表示例を下に示します。

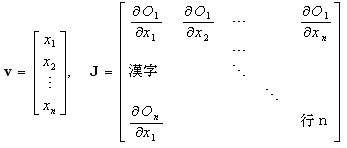
ASCIIMathMLによる表示より、かなり改善され、美しい表示が得られています。 ほかの数式のサンプルを下図に掲載します。

ベクトル、マトリックス表示など漢字混じりでも表示できています。
