計算機・WEB問題作成ツールの紹介とデモ
図をクリックすると拡大表示できます。
ここでは、インターネット上にある「WEB問題作成ツール」を利用した、学習支援システムを 作成し、その利用勝手や資格試験問題への応用を視野に入れ、デモ用にサンプルを作成した。
資格試験として、気象予報士、情報処理技術者、危険物取扱者、高圧ガス保安責任者などの国家 資格につながる試験問題を、WEB上で学習支援することを想定している。特にこれら資格試験では 受験対象者が多人数に渡っており、一次試験ではマークシートによる多択選択問題が多い。こうした 試験の過去問を、効率良く学習するシステムが望ましい。
- 1. WEB問題作成ツールの紹介
- 2. 多択問題作成ツール
- 3. ○×問題作成ツール
- 4. 一問一答問題作成ツール
- 5. 穴埋め問題作成ツール
- 6. WEB問題作成ツールの評価
- 7. Literature Cited
Contents:
【注】数式表示にはMathJaxを利用しています。IE8以下では表示が遅くなる可能性があります。FireFox などIE8以外のブラウザを利用下さい。
WEB問題作成ツールの紹介
ツールは、ここWEB問題作成ツール(http://www.fureai.or.jp/~irie/webquiz/)のホームページで 紹介されています。また多くの第三者によるサンプルをリンクを通して閲覧することができます。
ツール自体はダウンロードできず、ホームページ(サーバーマシン)上で入力、設定し、結果をクライアントマシン に保存するという作成方法となります。問題は、N択問題、○×問題、一問一答問題、穴埋め問題、Web Quizに対応して います。詳細は上記サイトをご覧ください。
ここでは、気象予報士試験関連の学習用システムを構築するという前提で、「WEB問題作成ツール」を評価する ことを目的としています。そのため、多択問題、○×など試験に出てきそうな出題を、サンプルとして作成 する過程、およびそのデモを紹介します。
出力されるHTMLファイルは、JavaScript言語が使われていて、出題のテキストなどすべて、JavaScriptの 変数(配列変数を含む)に保存されており、ひとつのファイルとしてまとまっています。また問題作成には 後述するように、HTMLタグを含めることが可能です。従い、HTMLファイルで出来そうなこと、例えば、図形、表、 上付き・下付き添字、下線、フォントの修飾など、HTML言語を駆使して思うような出題フォーマットを 作ることが可能です。
また、記述されているJavaScriptを編集し、スタイルシート(CSS)を独自に作り、独自の見栄えを作り上げることも 可能です。
問題作成にあたり注意事項ですが、Web上でテキスト入力することになるので、ローカルマシン上であらかじめ入力する テキストをバックアップとして保存しておき、これをコピー・ペーストで入力ボックスに張り付けるという操作が望ましい。 問題形式の出来栄えを確認し、修正するときにはローカルのテキストファイルを編集し、これを繰り返すことにより 思い通りの出力を得ることができます。また、出力結果をHTMLファイルとして保存するとき、メニューの「ファイル」-「名前を付けて保存」 を選択し、ファイルの種類に「HTMLのみ」保存を選択するよう注意が必要です。「完全保存」で保存すると、余分なところまで保存してしまいます。
多択問題作成ツール
気象予報士試験のうち、学科試験(一般知識および専門知識)では5択問題が出題されます。いわゆるマークシート 方式の問題です。「WEB問題作成ツール」のページトップから、「N択問題作成ツール」をクリックすることで、 問題作成ページにジャンプします。
ページは、Form入力のための各種ボタン、ボックスが配置されており、最初はサンプルとして簡単な問題が ボックスに入力されています。これら既に入力されているテキストを編集することから始まります。多くは デフォルト値が設定されています。
問題作成の手順
気象予報士の試験問題を例に、入力画面のサンプルを図1に示します。入力項目の ほとんどはデフォルト設定で十分ですが、(必須)項目以外の、ページのタイトル、問題数などは入力 した方がいいでしょう。見栄えやスタイルは出来上がったHTMLファイルを適宜修正することで対応できます。 N択問題の作成にあたり、次のことに注意が必要です。
- 注意事項:
- 1. N択問題のとき、テキストはどんなに長くても、N+1行とする
- 2. 先頭の1行は、問題文を記述する
- 3. 残りN行には、選択肢1つを1行に記述する
- 4. 正解を、先頭(1番目)の選択肢に記述する
- 5. 選択肢の表示される順番は都度、ランダマイズされる
- 6. 問題文、選択肢にはHTMLタグ<br / >などを含むことができる
図1の入力例にも示すように、最初の1行(問題文)はかなりの長文になっています。またタグ<a>や <img>を含むことができます。 すべての入力や各種設定を行い、入力完了ボタンをクリックすると、出力画面図2を表示します。 ここでは画面形式を確認することができます。入力したHTMLタグが機能していることが分かります。「問2」 の<img>タグに相当する図が表示されていませんが、Webサーバー上で該当する図形ファイルがないことが原因です。 あらかじめ、完成したHTMLファイルを置くディレクトリを想定し、図形ファイルを置くディレクトリを指定して 置きます。
完成・保存したHTMLファイルを所定の場所に置き、用意した図形ファイルを表示させた例を、図3 に示します。また下線のある出題では、HTMLタグ<ins>と</ins>との間のテキストに下線が引かれて いる例を図4に示します。同図には①から⑤の選択肢を、問題文に含めて記述しています。選択肢として独立 させる必要はありません。ただし、選択肢の5つを記述する必要があります。選択肢がランダマイズされるため、 選択肢の順番が狂うのを防ぐ効果があります。
作成されたHTMLファイルの最後には、2つのボタン「採点する」と「もう一度」のボタンが配置されています。 図5参照。
問題を実行(ラジオボタンに選択マークを付ける)して、「採点する」をクリックすると、図6に示す 採点結果が別窓で表示され、出題毎の正誤、成績(得点%)が表示されます。
「もう一度」を選択すると、選択肢をランダマイズし直して、再度問題を解くことができます。入力画面の 設定で、問題の出題方法を「毎回ランダムに設定する」とすると問題の順番をランダマイズすることが可能です。
気象予報士試験の学科試験の多択問題に対しては、Web化ツールとしては簡単に作成できる。ただし、問題自体を HTMLコードを使い、記述しなければならない難点があり、また問題文・選択肢自体をHTMLファイルに埋め込んでしまう ので、再利用性、移植性に難点があるかも。
多択問題のデモ
上記5択問題を、カスタマイズしたデモをこちらに紹介します。 カスタマイズの要点は、「WEB問題作成ツール」の機能を損なうことなく、既存のページとの見掛け上の統合を出来るだけ図り、 違和感のないフォームに修正することです。
具体的には、既存のスタイルシート(CSS)を出来るだけ流用するため、埋め込まれたJavaScriptコードを修正しました。
これらデモを実行するとき、ドリルの作り方としてすべて解答をしないと結果が表示されないため、レベルの低い(あるいは既に身に付いた知識を 問う)問題のとき、スキップする機能がなく、問題文の中に正解を表示し、マウスを「正解」の上に置くと、 この問の正解が表示されるよう工夫している。
○×問題作成ツール
気象予報士試験では○×問題は出題されないが、正誤問題の多択問題として出題される。「WEB問題作成ツール」で 作成できる○×問題を、以下例として取り上げる。
問題作成の手順
「WEB問題作成ツール」のトップページから、○×問題作成ツールをクリックすると、問題の入力画面を表示する。
ページは、Form入力のための各種ボタン、ボックスが配置されており、最初はサンプルとして簡単な問題が
ボックスに入力されています。これら既に入力されているテキストや設定ボタンを編集することから始まります。多くは
デフォルト値が設定されています。
問題の作り方のヘルプにもあるように、次の注意が必要です。
- 注意事項:
- 1. 問題文のテキストはどんなに長くても、1行とする
- 2. 次の1行には、正解を表す数字、○なら1、×なら0を記述する
- 3. 設定により、問題の出題順序をランダムにすることができる
- 4. 問題文にはHTMLタグ<br / >などを含むことができる
問題の入力画面の例を、図7に示します。タイトル、ページの最初の問題文、問題の入力ボックスに HTMLタグを含んだテキストを記述しています。
入力画面で問題文は、長文となるためバックアップを兼ねて、ローカルマシン上にテキストデータとして 保存しておき、これをコピー・ペーストで張り付けることにより、何度でも繰り返し、見栄えやスタイルを 見直しすることができます。
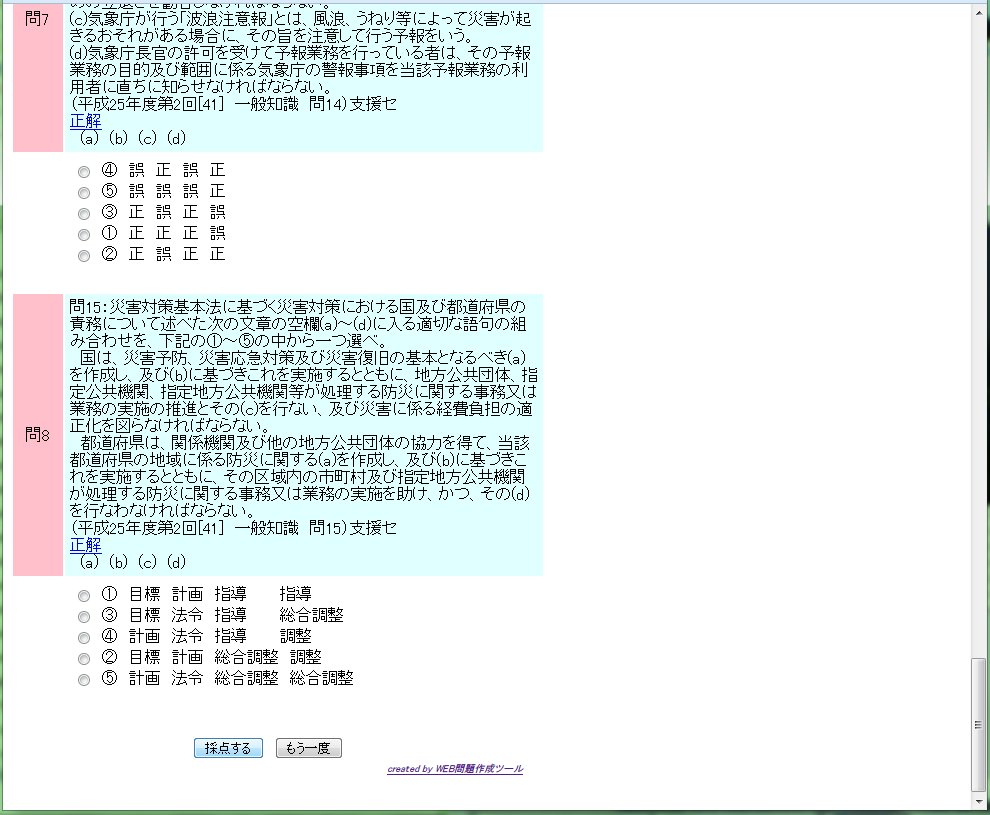
出来上がった出力画面の例を、図8に、「採点する」ボタンをクリックして、採点結果を表示 する例を、図9に示しています。「もう一度」をクリックすると、出題順序をランダマイズして 再表示することできます。
○×問題のデモ
上で示した○×問題のサンプルの出力結果HTMLファイルを、デモとして紹介する。またスタイル等を修正したデモを紹介する。 これらは気象予報士試験の学科向け図書に記載する練習問題を取り上げている。
具体的には、既存のスタイルシート(CSS)を出来るだけ流用するため、埋め込まれたJavaScriptコードを修正しました。
多択問題と同様に、これらデモを実行するとき、ドリルの作り方としてすべて解答をしないと結果が表示されないため、レベルの低い(あるいは既に身に付いた知識を 問う)問題のとき、スキップする機能がなく、問題文の中に正解を表示し、マウスを「正解」の上に置くと、 この問の正解が表示されるよう工夫している。
一問一答問題作成ツール
一問一答問題とは、記述式の単純な問題を指す。記述式と云っても解答した文字列が正解文字列と不一致していては正解とはならない。 「日本で一番高い山は?」に対し、正解として「富士山」であれば、「ふじさん」は不正解となる。
問題作成の手順
トップページから「一問一答問題の作成ツール」を選択すると、問題の入力画面、図10が表示される。 このページは多くのForm入力項目からなり、既にサンプル値やデフォルト値が埋め込んであります。 ページのタイトル、ページの最初の問題文、問題文と正解とを入力していきます。 図10は問題文の入力および正解の入力途中を示しています。
問題の作り方のヘルプにもあるように、次の注意が必要です。
- 注意事項:
- 1. 問題文のテキストは、複数行に渡っても可能です(他ツールと違うところ)
- 2. 正解の文字列は、1行に記述し、先頭を半角の"!!"で区別する
- 3. 設定により、問題の出題順序をランダムにすることができる
- 4. 問題文にはHTMLタグ<br / >などを含むことができる
図10には、HTMLタグ<img>を入力しており、図形を表示させることも可能です。出来上がったHTMLファイル を所定のディレクトリに移動させ、図形ファイルも指定場所に配置させて実行したときの出力画面を 図11に示します。同様に、出力画面の最下部に「採点する」、「もう一度」、「解答」のボタン があり、「採点する」をクリックしたときの採点結果画面を図12に示します。
「もう一度」ボタンは、答の入力文字列をリセットし、出題順をランダマイズ(設定していれば)します。 「解答」ボタンは、全問の正解を別窓で表示します(表示例は添付していません)。
一問一答問題のデモ
作成した出力ファイルをそのままデモとして以下紹介します。また表示スタイルをCSSを用いて統一し、カスタマイズした デモも紹介します。
具体的には、既存のスタイルシート(CSS)を出来るだけ流用するため、埋め込まれたJavaScriptコードを修正しました。
一問一答形式の出題は、気象予報士試験では出題されません。応用例として示した、うえのデモで その使い方の一端が理解できるかと思います。なお自習用の便宜として正解の リンクをここでも設定しています。
穴埋め問題作成ツール
穴埋め問題とは、問題文の途中に空白があり、この空白に記述すべき適当な文字列を、あらかじめ 選定されたいくつかの文字列の中から選択する方式の問題です。従い選択肢が個々の空白に用意されて いる必要があります。空白に自由に文字列を記述する方式ではありません。
問題作成の手順
「WEB問題作成ツール」のトップページから、「穴埋め問題作成ツール」を選択・クリックします。 画面が入力画面に切り替わったはなは、サンプル値やデフォルト値で既に記述されています。これらを 適宜修正し、問題を作成していきます。
作成途中の例を、図13に示します。ほとんどはデフォルト設定で十分と思われます。 注意事項は次のとおり。
- 注意事項:
- 1. 問題文の{ }(全角または半角)で囲んだ部分が穴埋めになります
- 2. { }内に、選択肢を"|"(縦バー:全角)で区切って、複数個並べます
- 3. ひとつの問題文は空白行を含まない限り、何行に渡っても構わない
- 4. ブランク行(空白行)が、問題文の区切りとなる
- 5. 問題文にはHTMLタグ<br / >などを含むことができる
穴埋め問題の出力画面のサンプルを、図14に示します。正解文字列の長さに見合った空白欄
が自動的に作成され、空白の右横に下三角と番号付きボタンが表示され、下三角をクリックして選択肢
のリストから選択できるようになっています。また番号付きボタンは、その部分の解答の正誤を判定します。
図15では、大きな穴埋め問題を2問作っていますが、空白欄は連番になってしまい、一問毎の
成績や解答を得ることができません。これに対しては、問題を別ページにするなど問題ページの作り方を
工夫する必要があります。
ボタンをクリックして解答の正誤を都度判定するのでなく、マウスを記号"§"上に置くと、Tipsとして正解 を表示するよう、問題文にダミーのリンクを設定しています。
出力画面の最下部に、「採点」、「リセット」、「解答」ボタンがあり、「採点」ボタンをクリック
すると、採点結果図15が表示されます。無回答でボタンをクリックしたため"0点"になっています。
「リセット」ボタンをクリックすると、問題文の入力値がクリアされ、もう一度解答することができます
「解答」ボタンをクリックすると、空白欄の正解が、図16のように別窓で表示されます。
穴埋め問題のデモ
作成した出力ファイルをそのままデモとして紹介します。また表示スタイルをCSSを用いて統一し、カスタマイズした デモも紹介します。
具体的には、既存のスタイルシート(CSS)を出来るだけ流用するため、埋め込まれたJavaScriptコードを修正しました。
穴埋め問題は、気象予報士試験にはときどき出題されますが、頻度はいたって少ない。また実技試験 でも穴埋め問題は出題されますが、自由に文字列を記述式する方式で、今回のような選択リストの中から 選んで解答する形式ではありません。
WEB問題作成ツールの評価
「WEB問題作成ツール」を用いて、多択、一問一答、○×、穴埋め問題など、資格試験向けの学習システム
の構築に適用し、そのデモ版を作成した。基本的には、JavaScriptベースでHTML出力をしており、問題文の
テキストをHTMLファイルに埋め込む方式になっている。そのため、問題の抽出や並べ替えなど不自由さがある。
サンプル試験問題として、気象予報士試験の問題を取り上げた。
- デモを実行し評価したところ次のとおり。
- 1) 気象予報士試験で出題される図、下線、添え字などは、通常のWebページ記載言語のHTMLが利用できる
ほかの資格試験、たとえば情報処理技術者試験、危険物取扱者試験、高圧ガス製造保安責任者試験など 色々な試験問題に適用可能である。 - 2) 採点の機能が備わっている
間違えた設問はどれかなど過去の履歴を保存する機能がなく、問題の抽出などができない。データベースと連携を考えないとこの機能は 満たされない。 - 3) 問題文をHTMLファイルに記述し、埋め込む方式である
問題をHTMLに埋め込む必要があり、可搬性、保守・移植性に問題が残る。 - 4) 試験問題をHTMLファイルに一旦記述すれば、本ツールで手軽に作成可能である
コピー・ペースト機能を利用すれば、多くのページを半自動的に作成できる。ただし、見栄えや スタイルにこだわると、手間暇がかかる。 - 5) インターネット上に公開されたアプリであり、永続的に利用できるか心配がある
問題をHTMLに落とし込むところが、サーバー上にあり、公開されていない。そのためサポートがいつまであるか不安が残る。 - 6) 出力されるHTMLファイル中に記述されているHTMLタグのフォーマット形式が古い
出力ファイル中に記述されるHTMLタグの記述方式が、やや古いため、最近のスタイルシートを適合させようと すると、大がかりなJavaScriptコードの修正が必要になる。デモで示したカスタマイズしたサンプル程度には 簡単に修正ができるが、さらに複雑なスタイルを適用しようとするとかなりの困難が予想される。
ツールを利用して作成したHTMLファイルをそのままの形で、各自のサーバー上にアップすると、見掛け が大きく違ってしまい、違和感がある。そのためある程度スタイルシートによる、再加工が必要と思う。 またこうした修正が、面倒で手間暇がかかる。
資格試験を受験するための、自習用ツールを目指して、色々トライアルをしてきたが、やはり 問題には、受験者毎の難易レベルがあり、その人にとって不得意な難しい問題と、逆に得意でやさしい問題 がある。こうした難易レベルを解答するたびに自動的に履歴として残るようにしておき、試験直前に 、おさらいの意味で、間違え易い問題だけを抽出して解くという使い方が望ましく思うのですが、いかが。
そのためには、問題毎の難易レベルを保存する機能がどうしても必要になる。それをするにはやはり データベース機能が必要になると思う。
Literature Cited
サンプル作成等については以下の図書・文献・サイトを利用した。
関連ファイルのダウンロードは、こちら(未リンク)で取り扱っています。
- References Cited
- 1). 新田尚監修:「気象予報士試験 標準テキスト 学科編」、オーム社(2009).
- 2). WEB問題作成ツール:http://www.fureai.or.jp/~irie/webquiz/ (2014/03/05現在)
- 3). 一般財団法人気象業務支援センター:http://www.jmbsc.or.jp/